Education App UI Design for a Successful Learning Process
14 min read
Page Content
Why is Education App Design Important?
A high-quality UI meeting the target audience’s request would increase your online learning resource conversion by 200%.
Looking at this data, do you still doubt that design in educational app development is an essential aspect?
Statistics represent that about half of users say they don’t return to sites because of their aesthetic characteristics.
The same source indicates that 88% of users wouldn’t return to an app/site with poor UX design.
According to the source, a well-thought-out UX design increases the conversion rate by 400%.
The design provides many tools for microlearning and customization of learning, which are the main trends in the field of e-education. By developing applications with a customizable intuitive interface, selecting colors/shapes according to the age and features of the user, using infographics, progress bars, motivation stickers, and dividing content into small parts, you’ll make your application relevant to the requirements of the modern student.
Want to have the highest conversion rate and strong student engagement from the first steps? Follow our article and get some important UX tips to enhance your application.
Are you about to create an e-learning platform?
We'll advise you how to bypass competitors and hit the bull's-eye of users' needs.
Contact usTypes of E-Learning Apps

By monetization model
Paid
Payments can be made according to different models of monetization. The most popular among them are:
- paid subscriptions;
- course fees;
- extra services/content;
- paid certificates;
- advertising.
These models you can also combine.
Open source
Don’t think that these applications are a charity. They bring their creators millions through donations voluntarily from government and private organizations.
For example, Duolingo, the world-known open-source language app, reached $161 million in 2020.
By genre
Highly specialized applications (like language learning, mathematical, programming applications) teaching one specific subject;
Large education platforms covering several specialties at once (such as Coursera or Udemy);
Apps connected to educational institutions, which often serve to prepare for exams, or directly provide university-level education, but online. Such solutions often work on the model of paid certificates. Often they can also combine multidisciplinary platforms if they enter into cooperation with universities.
By working principle and structure
Educational games
These are applications that provide learning in a playful way. These can be simple quiz-based apps or more complex animated games with stories, characters, graphics, animations, and extensive customization options. You can also use innovative technologies to design mobile apps for learning (such as AR/VR, and artificial intelligence). But this may require huge investments and time.
Examples of such products are Classcraft, Oregon Trail, Endless Ocean, ABCMouse, etc.
LMS
These are course-oriented projects like edX and Khan Academy.
They may also contain a certain degree of gamification (the presence of tests, quizzes, animations, progress tracking, reward systems, and leaderboards), but the learning process will still be more standard - in the form of online courses, and lessons.
Virtual classrooms
These are applications based on video conferencing tools. They are designed to implement a standard instructor-student training model, but remotely.
By audience
Applications for personal learning. Examples of such apps are Memrise, Linkedin Learning, and SkyPrep. Here the user himself determines the direction, terms, and conditions of training.
Corporate learning programs. Often such software is developed for certain enterprises for highly specified training or supplied to large businesses by vendors.
Apps for kids. They focus on engagement and gamification tools. Product owners also need to develop the best education app design to attract young students and motivate them to learn.
Wondering what type to choose for your app?
We’ll analyse your idea, determine the best strategy specifically for you, and give a bit of advice on development issues!
Contact usMost Common Challenges of UI Design in Educational App Development

Confusing design
It’s a problem caused by the inexperience and insufficient qualifications of the designer. By hiring newbie freelancers, you’ll save money but lose more when you get awkward mobile design. Try to choose professional UI/UX specialists: search for their portfolio, customer reviews, and publications of such independent resources as CLUTCH.
Mobile unfriendly product
80% of users have mobile devices. More than 50% of traffic is accounted for by mobile devices. 48% of users are frustrated if the platform is not mobile-friendly.
All these facts confirm that the mobile responsiveness of the product is a vital thing that you should take into account when deciding to start an eLearning Business.
There are two ways to provide access to users through a smartphone - an application or PWA.
PWA - in simple language, is a website that looks and works as an application. This option is best if you have a limited lead time and budget.
But this product has its drawbacks:
energy efficiency - PWA uses more battery power than the application;
limited interaction with the device’s hardware - this means fewer opportunities to implement certain functions and somewhat worse (though not critical) performance.
To decide on the choice of format, you can turn to experienced team discoverers who provide consulting based on commercial experience. They will look at your business idea in detail to help you make a choice.
Not enough unique and catchy design
By the beginning of 2020, the number of downloads of learning apps reached 470 million in the App Store, and almost the same for Google Play. At the same time, 67% of users prefer authentic companies with a unique design of educational apps.
The design is too complex to implement
Here the problem may arise in case of the poor quality of the E learning App Development Services. It’s better not to turn to newbie teams or freelancers, but to hire a full-fledged well-coordinated team with experience working on similar or the same products as yours. An excellent option would be outsourcing - this way you can save money by localizing programmers, while not worrying about the quality of UI/UX design in e-learning app development, codebase, communication, and organization - as this is a full-fledged company that can take on organizational issues.
Frequent design changes not agreed with other team members.
The correct development process construction and methodology selection will help you solve this problem. Pay attention to the MVP, and Scrum Agile methods. They involve working in sprints with completing each milestone in turn. Thus, the work is fully coordinated internally - between team members - and with the client. The project delivery goes further only after the approval and completion of the analytics in the previous stage.
Learning App UI Design Examples

Duolingo
This open-source application is already an established market leader among language learning solutions.
The number of downloads of this resource reached 500+ million in 2020, and its total value was $2.4 billion.
What explains such popularity? It’s not just about affordable pricing.
The creators of Duolingo use a vivid unified style, micro-learning, gamification in education app ( risk components, interactive elements, etc.), and easy interface navigation to achieve the most positive user experience. Also, the student can independently customize the curriculum and determine the duration of the lessons.
Not surprisingly, other apps like Duolingo lag far behind in the number of users, downloads, and, of course, revenue.
You can learn more about this in the table below.
| App | Users | Revenue |
|---|---|---|
| Duolingo | 500+ million | $226M |
| Busuu | 100 million | $40 million |
| Babbel | 10 million | $129M |
| Mango Languages | 1 million | $25.1M |
| Rosetta Stone | 516000 | $101.2M |
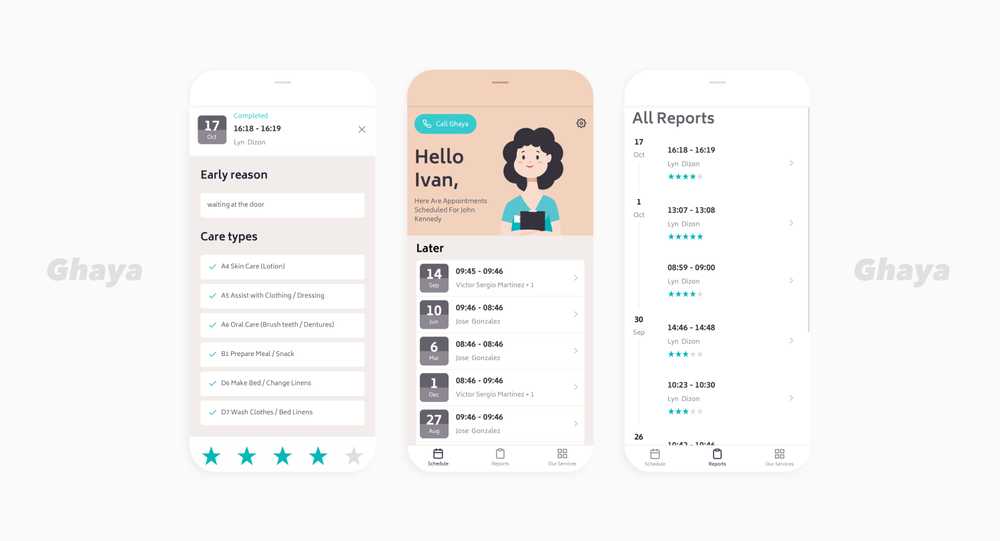
Codecademy
It’s a service for learning programming. It has 45 million users, and its revenue exceeded $40 million in 2021.
Like Duolingo, this product has a unique ergonomic education app UI design, with a progress display, daily flashcards, and streaks.
Reward collecting and progress tracking tools, microlearning, and customization of the learning process serve for UX improvement. Also, students can share their experiences using the community function, get advice from industry leaders, leave feedback and consolidate their knowledge with the help of quizzes.
These gamification tools are universal for any genre of learning app and can greatly increase user motivation, increasing your profits and customer base.
Equipping their product with all these features, the creators of Codecademy brought it to a leading position in the market, ahead of such competitors as Sololearn (21 million users), and Udacity (1.6 Million users), DataCamp (3.3 million users), Treehouse (80000 users).
Want to make your app a success story?
Let's conduct digital consulting to estimate, analyze your idea and get expert advice for free!
undefinedBest Practices of Mobile App Design
User Psychology-based Design
It’s a design created using the user’s psychological characteristics.
This method is based on nine principles:
Principle of the least effort
It involves providing the user with the simplest way to achieve a task. For example, it can be applied when users get acquainted with the app’s functionality. Show the customer how certain features work, instead of describing them in text.
This principle also applies to LMS, where you can simplify the search for courses by the student, distributing material into categories, and providing customizable search with filters.
The same principle works in the case of providing quick authorization through social networks - instead of manual authorization/registration.
The same applies to buttons, fonts, and colors - everything should be intuitively-understandable in the UI design of an educational app. Whether the buttons are clickable, whether the page requires scaling for readability, whether the text and background contrast enough, whether the eyes get tired of too bright colors, and so on.
The principle of perpetual habit
Its essence is that people do familiar things easier and faster, and it should be used when creating a project.
What does it mean? Even the most outstanding and striking design isn’t worth the convenience neglect. Try to keep the site page structure simple and familiar, so that the user quickly learns how to navigate it.
The principle of socialization
People subconsciously seek approval and acceptance among their social circle. It will be beneficial for your project to implement integration with social networks into the UI kit of your application - buttons for quickly redirecting to your product pages, buttons for reposting your publications, sharing learning results on social media, etc. It will not only improve the user experience but will also serve to promote and recognize your software.
The Principle of Emotional Contagion

Emotions are contagious, and the power of empathy can serve for student engagement in learning. For example, Duolingo endowed its mascot - an owl with human emotions. Thus, a person subconsciously experiences his successes and failures in learning more emotionally and his motivation increases.
Identity principle
Self-determination is a basic human need. You can also use it in e-learning app design. It can be profile/theme/character/course customization features (for the instructor), collecting awards, or community function. Think over the design so that the user can “arrange” the digital space in the training features app and identify it as “their own”.
Another important aspect is your brand: develop its concept and logo, and corporate colors. What makes your solution unique? Who is behind this learning platform? What are its idea and history? - You should prepare answers to these questions to make your customers loyal.
Beauty principle
Follow the same style. Logos, colors, buttons, page structure, navigation tools - all this should be unique but respected within a single UI/UX concept.
Follow current trends. The concept of beauty is constantly changing. It is vital to keep abreast and adapt the design to the needs of the modern user.
Miller’s rule

According to this rule, it is easy for a person to remember the number of things from 5 to 9. It arose from the work of a cognitive psychologist and is actively used in the learning app UI design. It can be implemented using tasks/products/stages/functions distributed by category. Avoid placing too many functions in a row - it’s better to distribute them into groups; don’t depict all the stages of the task on a single screen - it’s better to show them one by one in turn.
The Error Principle
Give users the ability to avoid mistakes and fix them quickly and conveniently. For example, by adding “cancel” buttons, push-up notifications, and pop-up windows with confirmations of actions, highlighting in color font/underlining and from places where the student made a mistake.
Focus, Attention, and Concentration

It’s all about getting and keeping the users’ attention. To achieve this goal, avoid unnecessary notifications, sounds, and pop-up windows with offers.
It is also worth adding control elements over the stages of training - for example, timers, scales, etc.
Divide training into stages. The same applies to the interface - it should be simple and convenient, allowing the client to concentrate on specific tasks, without being sprayed on everything at once.
Design for Perspective
It would be great to inform the student about his current stage of learning.
Provide learners with progress data, speed of learning, and current skills development. Outline the prospect of further studies for them.
In other words, this type of design involves creating an interface in which the user feels complete control over the learning process.
This type of design in educational applications development can be implemented with the help of progress trackers, scales, tables, timers, graphs, and leveling. Usually, these elements are placed in the student’s profile. For example, the number of covered material completed in lessons, and courses.
Codempire Experience in Design of Educational Apps
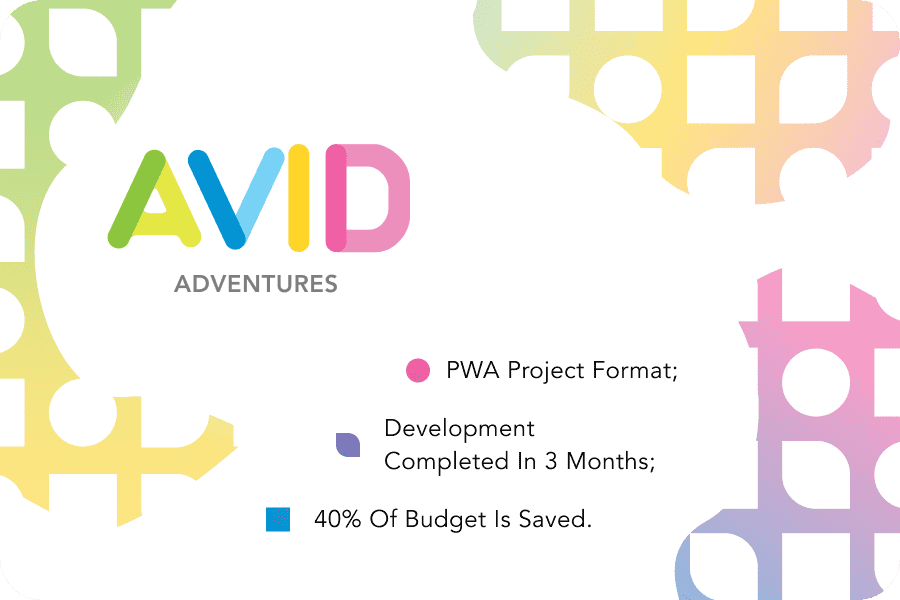
Avid Adventures

Our team got the opportunity to build an educational project for a Singaporean company.
The goal was to implement a career simulator app in a short time.
PWA was chosen as the project format. It is essentially a website that functions and looks like a mobile application.
This format allowed us to complete the work on time and successfully launch it to the market.
The finished software was equipped with a user interface, including progress tracking, customization tools, in-game purchases, a reward system, and quizzes.
The gameplay took place in real-time. Several hundred participants can participate in one session.
The admin panel was designed with gameplay customization tools for the instructor, including setting the duration, the number of participants, and game conditions.
Our team also provided an analytics feature, with leaderboards, and evaluation of players’ performance by categories.
As a result, our client received:
- a turnkey solution in 3 months;
- saving up to 40% of financial investments;
- turning a small startup into a large international project that attracts investments not only in Singapore but also in countries such as the United States, which decided to implement the project within the national educational program.
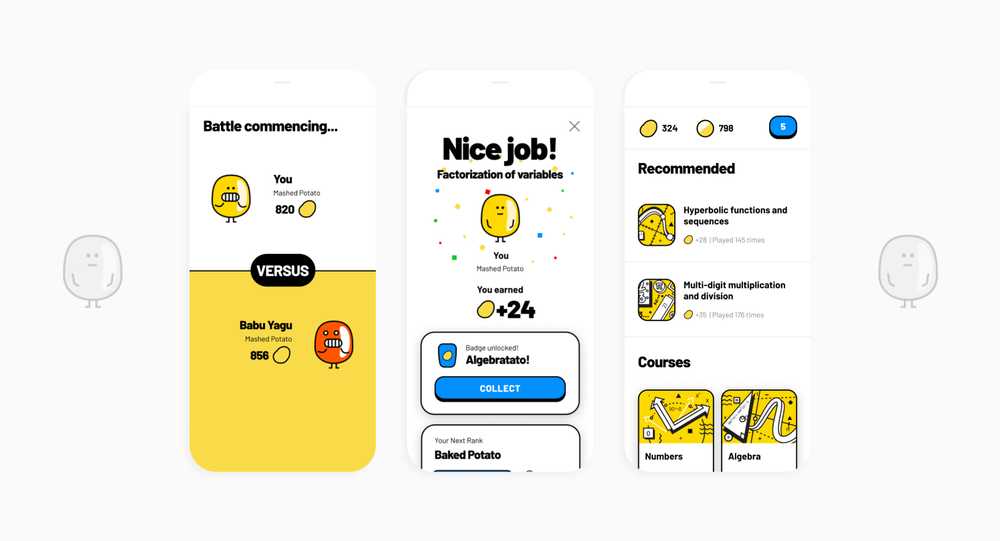
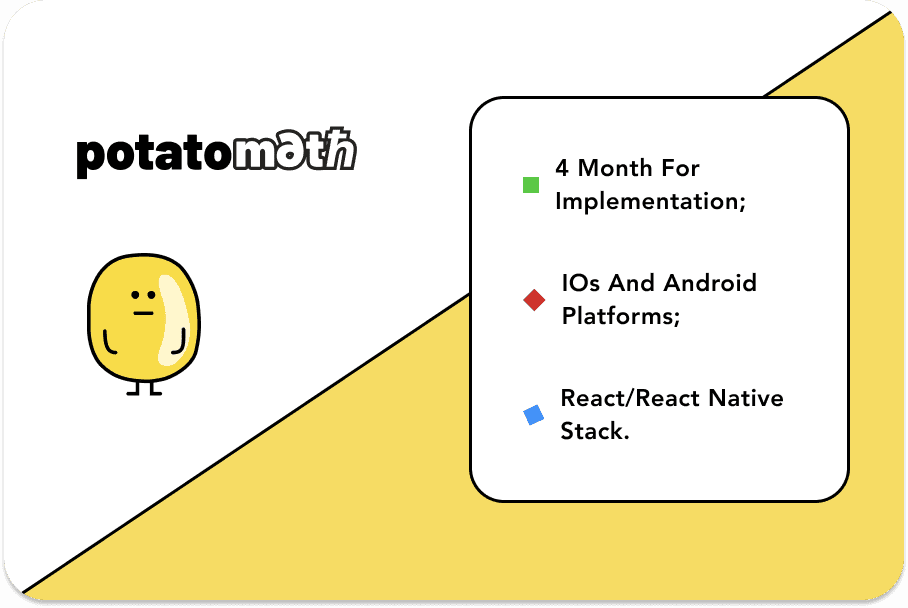
Potatomath

Another educational application designed by our company is a game for children.
Our technical partners are a company from Malaysia. Their main specialization is teaching mathematics and programming. They wanted our specialists to implement an online game in the form of a mobile application that would cover a range of topics in mathematics.
The emphasis in development was on attractive high-quality design and gamification.
Thus, a game has such features as an interface with rewards, special items, progress tracking, reward points - potatoes, leaderboards, and an online battle mode.
It covered several topics, divided into categories according to complexity, classes, and topics.
Thanks to our thoughtful methodology and tech stack, we managed to launch the project on both iOS and Android platforms at once in just four months.
Conclusion
Outstanding UI/UX is the key to the success of an educational product. A stylish modern interface can significantly increase the conversion of your teaching resource. A positive user experience will turn your platform visitors into regular customers and will be able to grow your user base almost indefinitely.
To achieve such results, consider the following points:
- When developing education mobile app design, consider the monetization model (open source or paid resource), genre (multi-profile applications or unified courses), structural features (games, LMS, or virtual schools), and target audience (individual, corporate, or software for children). Analyze the market and focus on what will bring you profit.
- About 90% of users will leave the application with poor performance in a few seconds; 67% of people prefer applications with a unique aesthetic design; more than half of users are frustrated if the platform is not supported on mobile devices. Therefore, it is in your best interest to provide high-quality mobile-friendly UI/UX. Contact professional teams with experienced designers, check their portfolios, and use the help of consulting teams. It will help you develop a relevant, attractive ergonomic design that can increase the conversion of your mobile platform up to 4 times.
- Pay attention to market leaders. The examples of Duolingo and Codecademy make it clear how the right design and thoughtful gamification can be decisive factors in achieving success.
- No matter if you want to Create a Language Learning App or math game for children. There are universal world’s best practices for developing a UI/UX kit. Firstly, these are principles based on psychology, taking into account the comfort and subconscious inclinations of the human psyche to seek approval, save effort, and so on. Second, there are control tools that you can provide to the students to keep them motivated.
Considering all these features, difficulties, and conditions of the modern market, you will be able to launch an up-to-date top-notch application and break it into the list of e-learning business leaders.
Get even more useful information for free!
We'll provide you with a project estimate, market analysis, and technical consulting.
Contact us#e-learning
#MVP